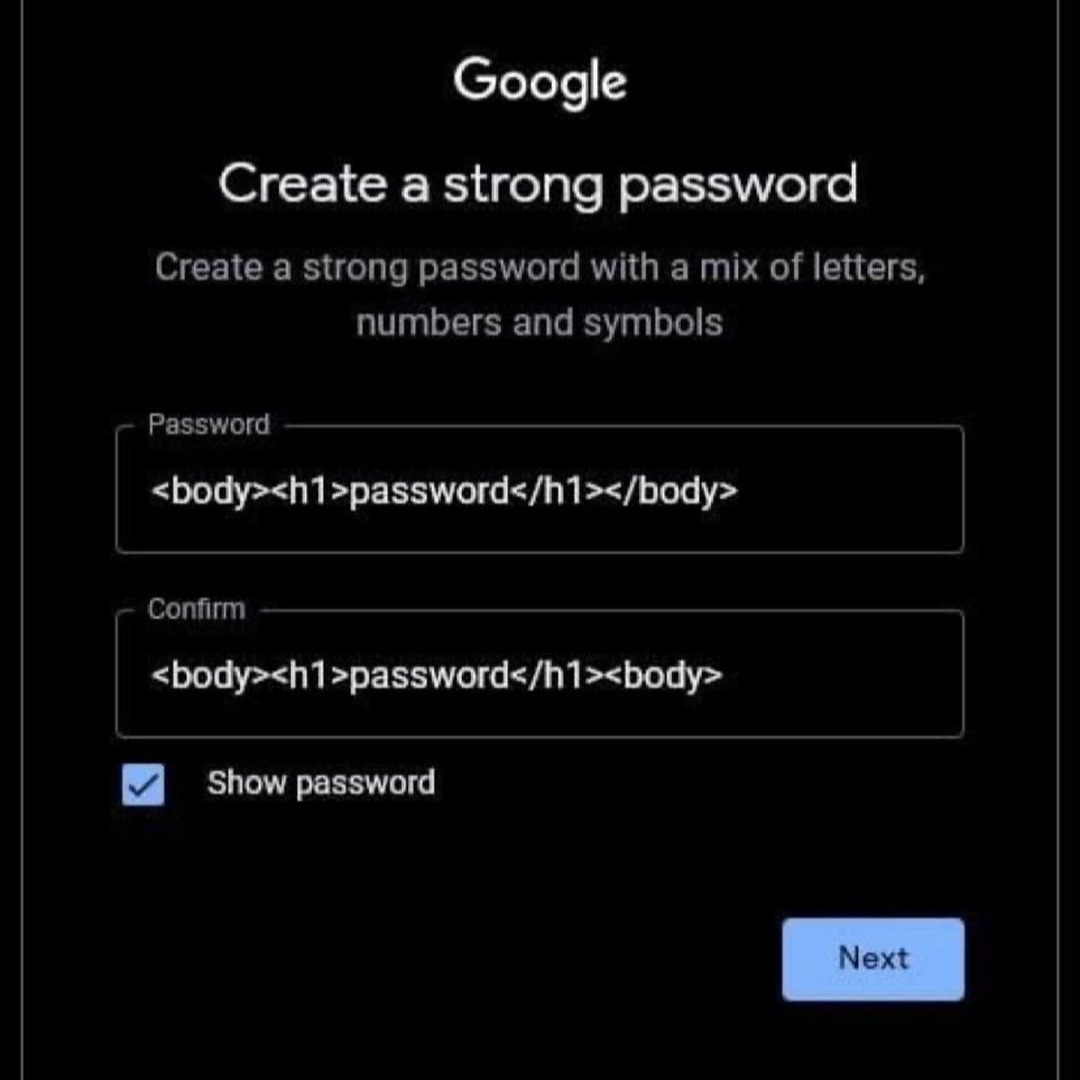
Okay but there is literally a strong tag?? <strong>password</strong>
196
Be sure to follow the rule before you head out.
Rule: You must post before you leave.
You need letters, NUMBERS, and symbols. So you may still want to throw an tag in there.
Thanks for closing it
explanation for the tech illiterate (me)?
It's basically the "code" (markup, really) for showing the word "password" on a web page.
'well actually' a file simply containing password (with no tags) will also render (on >99% of browsers). the body and h1 tags only make the text bigger and more semantically clear. if you really want to be semantic and use w3 standards, you should use !DOCTYPE html and html as well.
I'm not an expert but I think this is code that can be used to make text larger and bolder- in other words, STRONG text.
And you can see that the text being modified by those commands, in the middle of them... is 'Password'
So they're literally creating a Strong Password
You can take this a step further to segregate passwords as well.
Reusing passwords across devices is bad. If one gets compromised you don’t want a password being out into a brute force table to be used with all your other accounts elsewhere.
This method of tagging using HTML markup styles in your passwords lets you keep the same core passphrase but alter the tagging, specific to the service.
You can do this easily while also giving you artificial password complexity.
Example:
Core passpgrase is “yogurt”
Password for gmail becomes markup with a yogurt
I only need to remember yogurt.
Every device just gets a truncated service tag appended to the beginning and end using HTML style tags.
Suddenly you have a 26+ character password that you don’t forget and doesn’t compromise you across other services because each is different.
Just use a password manager
Sure they are different, but if somehow someone finds out just one password of yours, all others are broken too, right?
Right, there shouldn't be an easy to decipher password rule. Random passphrases seem to make the strongest passwords these days, especially if symbols, numbers, and spaces are allowed and used. Even the strongest password should have 2FA, and even that is only as strong as the identity verification of the password/2FA reset process.
Suddenly you have a 26+ character password that you don’t forget and doesn’t compromise you across other services because each is different.
It depends on what is compromised and how the attacker operates. If the attacker has your plaintext password instead of just a (hopefully salted) hash AND targets you individually instead of just having your password in a giant list of login-info to automatically try on other services then it's trivially easy to guess that e.g. your Spotify password is yogurt.
missed a / on the closing body tag in the confirmation field.
Which ironically increases the password strength.
Wait I just noticed :O