this post was submitted on 01 Jul 2024
35 points (84.3% liked)
Firefox
4116 readers
3 users here now
A community for discussion about Mozilla Firefox.
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

For the more advanced, you can also mess around with the userChrome.css file. To create it open a text editor and save the file as userChrome.css in the \Chrome folder in your Firefox profile folder* (make sure to restart Firefox to apply the changes)
To enable the file, enter about:config in the address bar, then accept the warning if it appears. Search for
toolkit.legacyUserProfileCustomizations.stylesheetsand double-click it to set it totrue.*enter
about:supportin the address bar, or click on the Help menu > More Troubleshooting Information, then scroll to the Profile Folder line and click on Open Folder. Usually it'sC:\Users\~USERNAME~\AppData\Roaming\Mozilla\Firefox\Profiles\~PROFILENAME~*Note: the first 2 lines about tab height might not work if you don't have the Playing/Muted text line in tabs disabled. To disable that line go to about:config, search for
browser.tabs.secondaryTextUnsupportedLocales, and add,en(or the relevant language that you're using in your system) at the end of the value for it then click Enter and restart Firefox to apply the change.Here's the userChrome I use (compiled from different sources)
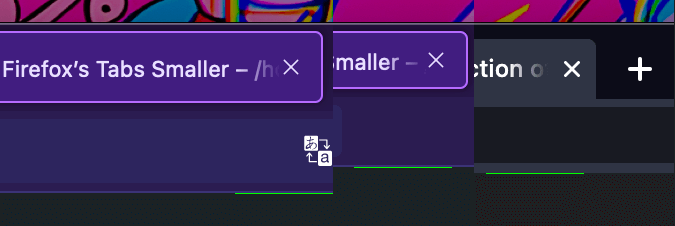
Got a screenshot? very curious to see how it looks but too lazy to test it irl
Sure thing, here it is in a new profile, though for some reason I couldn't get the tab height changes to work without using the
browser.tabs.secondaryTextUnsupportedLocalessettingOh that looks clean, thanks!